達人が教えるWebパフォーマンスチューニング 〜ISUCONから学ぶ高速化の実践を読んだ
達人が教えるWebパフォーマンスチューニング 〜ISUCONから学ぶ高速化の実践を読みました。
発売されてすぐに会社で買ってもらってたんですが、積んでしまっていました。やっと読んだのでメモっときます。
感想
Webサービスの高速化のために必要な知識を解説してくれる本です。
タイトルにISUCON が入っているので、ISUCON参加する人向けの本かと思っていましたが、Webアプリケーションの開発、運用等に関わる人なら知っておくと良い内容が多数ありました。
private-isu というWebサービスを題材にして、どのように変更を加えればチューニング出来るかをソースコードレベルで解説しており、プロファイリングの際に利用するコマンドも出力結果の読み方から各要素の細かな解説まで書かれているため、読みやすくかつ分かりやすかったです。
出力例等が豊富なので、本の厚さに対して読むのにそこまで時間もかかりませんでした。 (めっちゃ長いこと積みましたが...)
オススメです。
読書メモ
## Chapter1
- パフォーマンスチューニングの基本的な話
## Chapter2
- モニタリングの話
## Chapter3
- Webアプリケーションのベンチマーク
- 負荷試験
- ログの解析によるボトルネック発見
- alp
- MySQLスロークエリログ
- `mysqldumpslow`
- explain
## Chapter4
- ベンチマーカーの作成方法
- 負荷試験ツール k6
- ベンチマーカーの作成については、全く知らなかったので面白い
## Chapter5
- データベースのチューニング
- pt-query-digest
- `private-isu` を例に実際にN+1問題の解決のための修正コードを解説付きで載せてくれている
- 分かりやすい
## Chapter6
- リバースプロキシ
- nginxを例
## Chapter7
- キャッシュ
- memcached
- Redis
- メリット
- 負荷低減
- →コスト削減
- リクエストをよりさばけるように
- デメリット
- データ不整合の可能性
- キャッシュの削除・更新をちゃんとやらないと
- 場合によってはセキュリティリスクもある
- 意図しないデータ表示しちゃったり
- TTLは十分に短く
- GoでのCache例
- これは知ってたので読み飛ばす
## Chapter8
- 高速化テクニック
- 外部コマンドではなく、ライブラリ利用
- ログ出力の調整
- コネクション使いまわすなど
- CDN
## Chapter9
- OSの話(Linux)
- カーネルパラメータ
雑に使えるメモアプリを探していたけど、結局iPhone Macにデフォルトで入っているメモが良かった
概要
もうタイトル通りなんですが、ここ最近雑にメモを書けるアプリを探していて、
結局「iPhoneやMacにデフォルトで入っているメモアプリで良いじゃん」ってなった話です。
求めていたもの
技術系の検証ログや、ずっと残しておきたいメモ等はGitHubのプライベートリポジトリに貯めているんですが、 それよりもっとカジュアルなメモ置き場を求めていた感じです。
- 雑にインターネットサーフィンしているときにふと目にとまった記事のURL
- 買い物リスト
- その日の個人的なToDo
- ふと思いついたアイディア
等が該当するものです。
機能要件としては、
- Mac, iPhoneで同期ができる
- 外部へ公開されない
- パッとメモを書き始められる
- オフラインでも編集可能
- なるべくなら無料
を設定していました。
はじめはMarkdownで書けるものを探していましたが、
iPhoneでMarkdownを書くのが、アプリの補助があっても面倒だったので要件から外しました。
試したもの
- Google Keep
- PCブラウザ版でのメモの表示されかたがあまり好みではなかったため、不採用
- Scrapbox
- iPhoneから使いにくいと感じたため、不採用
- 特にオフラインでの表示・編集に難があり困った
- Slack
- 特にオフラインでの表示・編集に難があり不採用
- GitHubのプライベートリポジトリ
- オフラインでの保存ができないため不採用
- はてなブログの下書き
- 流石にメモ用ではないので、使いにくかったため不採用
今後の懸念
Mac以外のPCを使うようになったら代替手段が必要そうです。
またその時になったら考えます。
2022年10月以降のクレジットカード選定
注意
2022/11/01からau Payプリペイドカードから他社決済サービスへのチャージでポイントがつかなくなります。
11月になってみないとわかりませんが、B/43へのチャージもポイント付与対象外の可能性があります。
※2023年02月現在でB/43へのチャージはまだポイント付与対象になってます。
経緯
7月ぐらいにクレカ比較して、ようやくジャックスカードプラチナに決めたところ、JACCSから12月から改悪するよってメールが来ました。
この変更により、ジャックスカードプラチナ → au Pay → B/43のルートが使えなくなるため、ポイントが 2.5% → 2.0%に落ちてしまいます。
仕方ないので、改めて使うクレカを再考します。
◆電子マネーチャージご利用時のポイント付与終了について◆ クレジットカードでの電子マネーチャージご利用におけるポイント付与につきま しては以下のご利用日以降のポイント付与が終了となりますので、ご案内いたし ます。
1.ポイント付与終了日 2022年12月1日ご利用分より
2.対象となるカード 当社が発行するすべてのクレジットカード ※「TカードPrime」は、2022年8月より変更済
3.対象となる電子マネー Kyash/WebMoney/TOYOTA Walletの電子マネーチャ ージ利用代金 ※WebMoneyには、au PAYのチャージを含みます。
4.対象ポイント ラブリィポイントならびに当社発行クレジットカードポイントプログラム
引き続き当社クレジットカードをご愛顧賜りますようお願い申し上げます。
※JACCSからのメールより引用
検討材料
- 2023年のクレジットカード利用予定額
- 生活費: 200万円
- 結婚式等: 300万円前後
- 2024年以降の出費予想額
- 200万円強でしばらく継続しそう
- 2024年に新婚旅行(沖縄あたり)に行きたい
- (マイル還元でも、活用先がある)
- 300万円まとめて決済するタイミングがある
- ある程度限度額が大きいと助かる
- 利用額がN万円を超えても還元率が下がっていかないと嬉しい
- 普段の決済方法にはB/43を使いたい
- au Payルートを活用した上で、ジャックスカードプラチナの素の還元率(2.0%)を超えないなら、乗り換えない
- VISAはau Payルートが使えないので、この時点でほぼ脱落
候補
- Marriott Bonvoy® アメリカン・エキスプレス®・プレミアム・カード
- 年会費49,500円
- ホテル宿泊特典(150万利用)で年会費の多くはペイできそう
- 年400万円達成でマリオットのプラチナエリート
- 2023年は確実に達成できるので、魅力的
- 還元率3.0%(1ポイントの価値は0.5〜1円分くらい?)
- マイル還元率でいくと 1.25%
- マイルの価値を少なく見積もって1.5円とすると円換算で1.875%還元
- マイル還元率でいくと 1.25%
- AMEXとの提携カードなので、au Payチャージ時に還元率が半分になる
- 1.875/2 + 0.5 = 1.4375%
- 2.0%を下回る
- 1.875/2 + 0.5 = 1.4375%
- 年会費49,500円
- エポス プラチナカード
- VISAしかない
- MIXI M経由で還元率高いが、MIXI M から B/43へのルートが無い
- セゾンプラチナ・ビジネス・アメリカン・エキスプレス・カード
- 年会費22,000円
- 年間200万円以上の決済で年会費半額(11,000円)になる
- 継続して狙えそう
- 年間200万円以上の決済で年会費半額(11,000円)になる
- JALマイル還元率 1.125%
- マイルの価値を少なく見積もって1.5円とすると円換算で1.6875%還元
- AMEXブランドだが、発行はセゾンなのでau Payチャージでも還元率が半分にならない
- 1.6875 + 0.5 = 2.1875%
- 2.0%を上回る
- 1.6875 + 0.5 = 2.1875%
- 年会費22,000円
結論
比較検討の結果、セゾンプラチナ・ビジネス・アメリカン・エキスプレス・カードにしました。
支払い方法
以下、マイルの価値を1.5円として計算
- 基本的なクレジットカードの支払い
- セゾンプラチナ・ビジネス・アメリカン・エキスプレス(1.6875) →au PAY (0.5%) → B/43
- 合計 2.1875%
- セゾンプラチナ・ビジネス・アメリカン・エキスプレス(1.6875) →au PAY (0.5%) → B/43
- PayPayが使える店での支払い
- セゾンプラチナ・ビジネス・アメリカン・エキスプレス(1.6875) → au PAY (0.5%) → B/43 → ソフトバンク・ワイモバイルまとめて支払い → PayPay残高払い (0.5 〜 1.5%)
- 合計 2.6875 〜 3.6875%
- セゾンプラチナ・ビジネス・アメリカン・エキスプレス(1.6875) → au PAY (0.5%) → B/43 → ソフトバンク・ワイモバイルまとめて支払い → PayPay残高払い (0.5 〜 1.5%)
- 交通費(Suica)
- セゾンプラチナ・ビジネス・アメリカン・エキスプレス(1.6875) → Kyash Card (0.2%) → TOYOTA Wallet (1.0%) → Suica
- 合計 2.8875%
- セゾンプラチナ・ビジネス・アメリカン・エキスプレス(1.6875) → Kyash Card (0.2%) → TOYOTA Wallet (1.0%) → Suica
- AmazonおよびAmazon Payが使えるサイトでの支払い
- セゾンプラチナ・ビジネス・アメリカン・エキスプレス(1.6875) → Kyash Card (0.2%) → TOYOTA Wallet (1.0%) → Amazonギフト券クレカチャージ (0.5%)
- 合計 3.3875%
- セゾンプラチナ・ビジネス・アメリカン・エキスプレス(1.6875) → Kyash Card (0.2%) → TOYOTA Wallet (1.0%) → Amazonギフト券クレカチャージ (0.5%)
Googleマップで家の住所が出ないときは住所追加の申請をすると良い
新築のアパートとかだとGoogleマップに登録されておらず、検索しても番地ぐらいまでしか絞れないことがあるが、 メモ書きGoogleマップで家の住所が出ないとき、住所追加の申請ができる。
- 新しい住所を追加する - パソコンで Google マップを開きます。 - メニュー メニュー をクリックします。 - 下部にある [地図を編集] 次に [ピンの場所または住所が正しくありません] をクリックします。 - 地図を移動して、追加する住所を地図の中心に配置します。 - 住所の情報を入力します。 - [投稿] をクリックして送信します。 - 複数の住所を修正する場合: 上記の手順に沿って、住所を個別に追加する必要があります。
地図に載っていない住所またはピンの場所の間違いを修正する - パソコン - マップ ヘルプから引用
登録されるまで1週間ぐらいかかった気がする。 おそらく出前アプリとかでも、Googleマップの情報を使っていると思われるので、新しい家に引っ越して登録されてなかったらやると良い。
個人的に忘れがちなVimの知見
置換
- 以下のようにすると文字を置換後に流用出来る
%s/\(文字\)/(\1)/
- これを利用して
[]を外す正規表現は以下のようになる- surround vimでいうところの
sda[
- surround vimでいうところの
%s/\[\(.*\)\]/\1/
Exコマンド
:vは、:gの否定
クレジットカード選定メモ 2022年版
最近、引っ越したりなんだかんだあって生活環境が大幅に変わったため、クレジットカードを乗り換えたり諸々の支払い方法を検討していました。
多くの選択肢の中から選ぶのに苦労したので、備忘録も兼ねて記録しておきます。
結局どのクレカつかうのが良いのか
年間の利用額によりますが、ポイント還元率だけなら下記が良さそうです。
- 年間300万円以上使うなら、 ジャックスカードプラチナ
- (年間250万ぐらいでも良いかも)
- 年間100万円ちょっとの利用額なら三井住友カードゴールドNL
- 年間200万円ちょっとの利用額で手間を惜しまないなら、三井住友カードゴールドNLとエポスゴールドカードを100万円ごとに切り替え
それぞれのクレジットカードについて簡単な説明
ジャックスカードプラチナ
- 基本還元率 1.5%
- 前年度の利用額に応じて、 1.5 〜 2.0%で上下します。
*1 - 年会費が22,000円なので、ポイント還元率だけ見ると年間250 〜 300万円以上は利用額がないとメリットになりにくいです。
三井住友カードゴールドNL
- 簡単な条件達成(年間100万円利用)で年会費無料
- 基本還元率0.5%ですが、100万円利用で10000ポイント付与のため、100万円ぴったり利用で1.5%還元
- 3店舗まで還元率を+0.5%にできるお店を選べるので、よく行くスーパー等を指定できると少しお得
- 100万円を超えると、1.5%からだんだん下がっていくので、100万円ぴったり使って以下のエポスゴールドカードに切り替えると良い
- ただ、切り替えるのは面倒。。。
エポスゴールドカード
- 簡単な条件達成(エポスカードからのインビテーション)で年会費無料
- 基本還元率0.5%ですが、加盟店を3箇所選んで1.5%へ上げることが可能
- 100万円利用で10000ポイント付与のため、100万円ぴったり利用で+1.0%
- 上記2つの組み合わせで、最大2.5%還元
- 加盟店を絞る必要があること、100万円を超えるとだんだん還元率が下がることから、若干テクが必要
以上、諸々の手間、普段家計簿つけるために利用しているB/43との相性等から、私はジャックスカードプラチナを選びました。
同様の悩みを持つ人の参考情報になれば幸いです。
(おまけ)支払い方法
決済が発生する場所は色々ありますが、現状以下のようにau PAYやら Kyashやらを介して還元率を若干上げています。
- 基本的なクレジットカードの支払い
- ジャックスカードプラチナ(1.5 〜 2.0%) →au PAY (0.5%) → B/43
- 合計 2.0 〜 2.5%
- ジャックスカードプラチナ(1.5 〜 2.0%) →au PAY (0.5%) → B/43
- PayPayが使える店での支払い
- ジャックスカードプラチナ(1.5 〜 2.0%) →au PAY (0.5%) → B/43 → ソフトバンク・ワイモバイルまとめて支払い → PayPay残高払い (0.5 〜 1.5%)
- 合計 2.5 〜 4.0%
- ジャックスカードプラチナ(1.5 〜 2.0%) →au PAY (0.5%) → B/43 → ソフトバンク・ワイモバイルまとめて支払い → PayPay残高払い (0.5 〜 1.5%)
- 交通費(Suica)
- ジャックスカードプラチナ(1.5 〜 2.0%) →Kyash Card (0.2%) → TOYOTA Wallet (1.0%) → Suica
- 合計 2.7 〜 3.2%
- ジャックスカードプラチナ(1.5 〜 2.0%) →Kyash Card (0.2%) → TOYOTA Wallet (1.0%) → Suica
- AmazonおよびAmazon Payが使えるサイトでの支払い
- ジャックスカードプラチナ(1.5 〜 2.0%) →Kyash Card (0.2%) → TOYOTA Wallet (1.0%) → Amazonギフト券クレカチャージ (0.5%)
- 合計 3.2 〜 3.7%
- ジャックスカードプラチナ(1.5 〜 2.0%) →Kyash Card (0.2%) → TOYOTA Wallet (1.0%) → Amazonギフト券クレカチャージ (0.5%)
*1:https://www.jaccs.co.jp/platinum_lp/point/ よりポイントプログラムの説明画像を引用
はてなブログからHugoに乗り換えて、再度はてなブログへ出戻りました
2020年にはてなブログからHugoに乗り換えましたが、2022年現在、結局はてなブログに出戻ってきた記録です。
再度なんらかのプラットフォームに乗り換えたいなと思ったときに、なぜはてなブログに出戻りしたのかを確認できる資料を残しておきたいので、書いておきます。
Hugoへ移設した理由
- 設定の自由が欲しかった
- Hugoのテーマ作成等を通して、CSS・デザインを学ぶ機会が欲しかった
- 記事をgit管理したかった
- 好きなエディタ(Vim)で記事を書きたかった
- GitHub Actionsを使ってみたかった
- コスト削減(GitHub Pagesでホストしていて無料だったので)
結局はてなブログへ戻ってきた理由
- 設定が面倒になった
- 以前ほどブログの設定等にかけられる時間が減った
- 記事をgit管理していて嬉しいというタイミングがそんなに無かった
- ダサいが、好きなエディタ(Vim)で書いた記事をコピペしてはてなブログの編集画面に貼る運用で我慢できるようになった
- GitHub Actionsは使えたので満足した
- 最近自炊をしているので、そこで浮いたお金ではてなに課金するぐらいのお金は浮いた
色々書きましたが、昔ほどブログの設定に書ける熱意がなくなり、 はてなブログを久々に触ったら、「これじゃよ、これ」って気持ちになったのが出戻りの理由です。
もしかしたら、また乗り換えるかもしれませんが、しばらくはここでやっていってみようと思います。
Hugoのテーマを自作したので、知見メモ
概要
Hugoのテーマは色々OSSのものがあるんですが、自分好みに自由できるテーマが欲しくなったので自作してみました。
そのときに得た知見のメモです。
作ったテーマは公開してますが、現状自分のブログ用にハードコードしちゃってる部分があります。
Tips
テーマ自作のはじめ方
hugoBasicExample というサンプル記事を予め用意してくれてるリポジトリがあるので、
このリポジトリをcloneして、hugo new theme <テーマ名> で見た目を確認しながら作ることが出来ます。
ただ、このリポジトリは記事が全て英語なので、日本語の記事を自分で用意して、日本語フォントの様子を見たほうが良いです。
Hugoのテンプレートで使える変数
基本的に公式ドキュメントを参考にします。例も充実しているので困ることはあまりないです。
Hugo Themes から、やりたいことを実現しているテーマを見つけて、そのソースを参考にするのも良いです。
シンタックスハイライト
以前はhighlight.jsを導入するなどしてシンタックスハイライトしていたのですが、
現在のHugoではChromaを利用してデフォルトでシンタックスハイライトが可能になっています。 (v0.28以降)
サポートされている言語も割と多いです。
大したサイズではないですが、highlight.jsを読み込まなければそのぶん軽くなるので、言語のサポート率に不満がなければデフォルトのシンタックスハイライトに任せても良いと思います。
その他
最後に参考リンク貼っておくので、リンク先を見るのが良いです。
特にHugoのテーマを何個か作ったので知見をまとめてみるはめちゃくちゃ参考にさせて頂きました。
参考Link
主に下記ページを参考にさせてもらいました。
Hugo で生HTMLを書く方法
Hugoの記事内でTwitterの埋め込みなどをしたくなったとき、生のHTMLを使ってほしい時があったので対応方法を調べて導入した。
参考: 【HUGO】マークダウンの中にHTMLコードを書いて表示する方法
HugoのThemeに {{ .Innner }} というショートコードを導入する必要があるらしい。
利用しているThemeをcloneして "layouts" フォルダ内に "rawhtml.html" というファイルを作成。
ファイルに {{ .Inner }} とだけ記載すると↓のように書くことで生HTMLが記事内で使えるようになった 🎉🎉
{{< rawhtml >}}
<code>
{{< rawhtml >}}
<a href="/posts">ほげほげ</a>
{{< /rawhtml >}}
</code>
{{< /rawhtml >}}
この1冊ですべてわかる 新版 コーチングの基本を読みました
読んだ動機
- 普段の業務の中でも人に教えたり、アドバイスを求められたりといったシチュエーションが増えてきた
- 現状で上手くやれているのか、今の状態が良い方法なのか分からないと思いながら教える立場になってしまい不安を感じていた
- そんなタイミングでマネージャーと1on1してる時に、コーチングの本面白かったとオススメされたので読んでみた
本全体の流れ
- 1章
- コーチング is 何?って話
- 2章
- コーチが持つべき視点
- コーチがどんなことするのか?みたいな話が書いてある
- この本の中で個人的に一番おもしろかったし、参考になった部分
- 3章
- コーチングでどういう状態を目指すのか?みたいな話が書いてある
- ここも面白い。
- コーチングにおける「フィードバック」の目的・意味とか
- 4章
- コーチング全体の流れの話
- 目標の明確化・現状の明確化・ギャップの原因分析
- この辺は「あ〜、大事そう。わかるわかる」みたいな気持ちになった
- 5章・6章
- 実際のコーチングの例を見ながら、やり方について流れを教えてくれる
- これまでの章をちゃんとよんで、ここはサラッと読むのが良いんじゃないかなと思いました
- かなり「コーチング!」って感じの具体例になっているため、普段の業務とは大分ズレを感じてイマイチ共感できなかったのもあって、結構読み流してしまった
- ここまでの理解を深めるって意味では、読むのも悪くないと思います
- 全体
- 普段、今まで自分がやってもらっていたから、という理由でKPTで実施していたことの目的とか意義みたいなものが言語化されていて読んで良かった
- さらっと読むなら、1〜3章だけでも読むと良いと思います
- 私と同じく、主担当になってKPTとか1on1とかやり始めて、よくわからず雰囲気でやってるな〜みたいな人は読むのありかと
- KPTとか1on1で個別のやり方、実践具体例・方法みたいなのは、それはそれで、個別の本を読んだりした方が良さそうです
読んで得られた考え方等
特になるほど、すぐに使えそうと思ったのは以下
- フィードバック・質問等を通して、自己を客観視させる
- 質問によって自分が無意識で考えていたことを言語化してもらう
- 自己認識を高め、客観視出来るようになってもらう
- ステークホルダーからのフィードバックを活用する
- フィードバックの方法の一つとして映像や音声を活用する
まとめ
- コーチングについて何も知らない人が読むのにちょうどよい本だと思うので、オススメです
- 本を読むのが遅い私でも1週間ちょっとでさらっと読めたので、分量も初学者にはちょうどよいと思います
2020年に課金・購入してよかったもの10選
今年はコロナの影響で在宅勤務となったこともあり、部屋で過ごす時間が増えたため、身の回りのグッズを充実させたくなる一年でした。
色々買ったんですが、その中でもこれは良かったな〜ってやつをリストアップしておきます。
イヤホン (ambie) (6,050円)
私の所属しているチームでは仕事柄、即時的なコミュニケーションを求められることが多いため、基本的に通話を繋いで仕事をしています。
しかし、そうなると一日8時間イヤホンをして過ごすことになり、耳が痛くなってきました。
ヘッドホンも試しましたが、メガネのツルがおさえつけられて頭が痛くなりました。
社内Slackでこちらをオススメされて買ってみたところ、耳の痛みにが完全に改善されました。オススメです。
骨伝導イヤホンも検討していましたが、骨伝導イヤホンには有線のものが少なく、値段も高いので選びませんでした。
液タブ (GAOMON PD2200 21.5インチ)(39,599円)
9月頃から趣味でお絵描きを始めたんですが、タブレットで描いていると画面が小さいとか、範囲選択が遅いとか不満が出てきたので買いました。
昔は液タブって10万とかするイメージだったんですが、今は良いやつが4万弱とかで買えるんですね。
私が趣味で絵を描く程度ではWacomの10万するやつと違いが分からないです。
モニタアームに取り付けて、普段はデュアルディスプレイとして利用しています。
お絵描きソフト (CLIP STUDIO PAINT PRO) (2,800円/1年)
お絵描きは楽しいので!
YouTube Premium (1,180円/1ヶ月)
今年から趣味もあって、一日の大半をYouTubeみながら過ごしています。
広告があると作業用BGMにするにも煩わしいので、月額1,180円ぐらいは払うと良いとされています。
キーボード (REALFORCE TKL SA / R2TLSA-JP4-BK) (31,350円)
なんか手が滑りました。
最近はJS配列のキーボードをUS配列として認識させて、余ったキーをショートカット用に割り当てるという使い方をしています。
US配列はスペースキーがでかい顔をしすぎていると思います。
キャプチャボード (AVerMedia Live Gamer Portable 2 PLUS AVT-C878 PLUS) (22,949円)
コロナのせいで友人と週末に家に集まって酒を飲みながらゲームするとか出来なくなったので、代わりにDiscordで通話しながらこれで配信しつつワイワイ言いながらゲームしています。
画質も十分です。(1080p/60fps)
モニター台 (3,580円)
PCの高さが目線とあっておらず、首が痛くなったので購入しました。
キーボードを使わない時はこの台の下に収納も出来て便利です。
HDMIスイッチャー (AstroAI HDMI切替器 HDMI セレクター HDMI 分配器 3入力1出力) (2,349円)
便利
これ買うまではゲームしようとするたびにモニターにHDMIケーブルを差し替えていたので、ゲームを積みがちだったのですが、これ買ってからは積みゲーが消化され始めました。
着る毛布 (2,698円)
在宅勤務になって、運動量が減ったせいか、冷え性気味になりました。
寒さ対策として、この着る毛布を3枚買って着回しています。足を突っ込めるポケットがめちゃくちゃ暖かくて優秀です。
11インチiPad Pro Wi-Fiモデル (93,280円)
買うかどうか悩んだ末に買っちゃいました。
ちょっとしたお絵描き、図での説明、読書、Twitter、YouTube、音ゲー(あんスタ)をプレイするのが主な用途です。
お布団から脱出する難易度が上がりました。
振り返り
一覧で見ると、やっぱり今年ならではって感じのラインナップになってますね。
来年は少しは情勢が落ち着くことを願ってます。
2ヶ月間Togglであらゆる時間をトラッキングしてみた
2020年8月の末からTogglというタイムトラッキングアプリであらゆる時間を計測しています。
にじさんじ所属のVTuberシスター・クレアさんが 8月のトークテーマ雑談。 の中で
一日の行動の円グラフにして書いていたのをみて、可視化すると面白いなと思ったのがきっかけです。
トラッキングしてみた感想
実際に2ヶ月自分の生活をトラッキングしていると、各行動にどのくらい時間がかかるのか見積もりできるようになって良いです。
例えば、私はシャワーを浴びて、髪を乾かして服を着替えるまでに大体15分かかるんですが、この情報は寝起きで仕事前にシャワーを浴びるかどうかの判断に重宝しています。
このブログを書いている途中で気づいたメリットとして、1ヶ月の振り返りとしても便利ですね。
時間だけで成果を見ることはできませんが、目安の一つとしては良い情報です。
不満としてはTogglの提供しているレポート結果が個人的には若干物足りないなというぐらいです。
APIが叩けるようなので、手が空いたときにGrafanaで可視化出来たりすると面白いなと思っています。
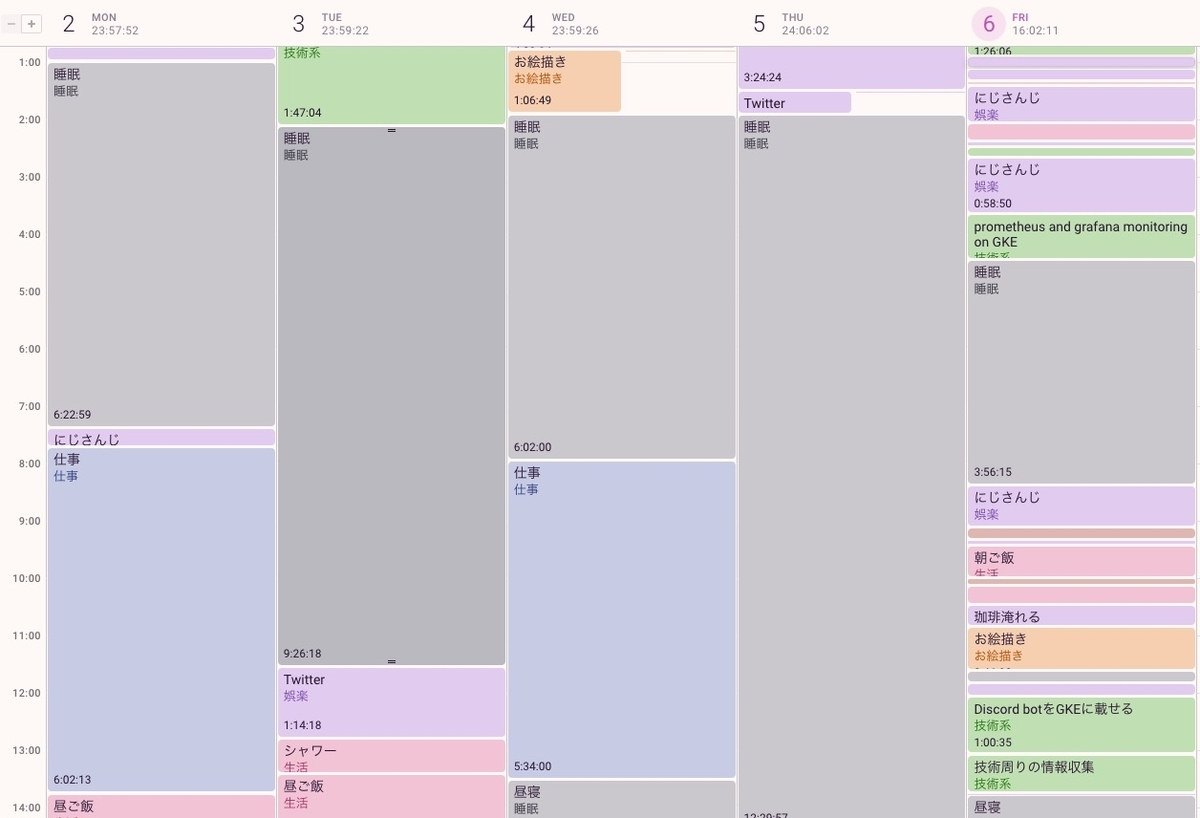
今週のタイムテーブル
タイムテーブルのような表示もできるので、入眠が遅いなどに気付けるのが良いです。
もう少し早く寝たほうが良さそうですね。

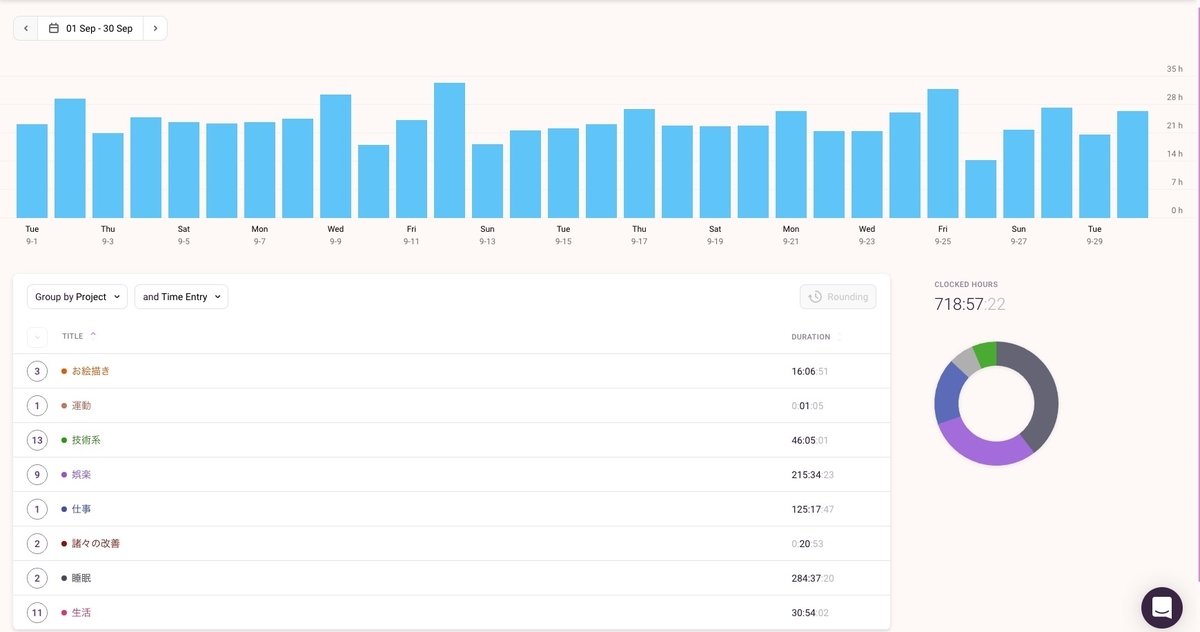
9月のレポート
9月のトラッキング結果は以下のようになっていました。
記録のとり方として、プロジェクトはカテゴリ的な使い方をして、タグはあまり活用していません。
あまり細かくすると面倒になって記録しなくなると感じたため、何をしたかはタイトルに記載しています。
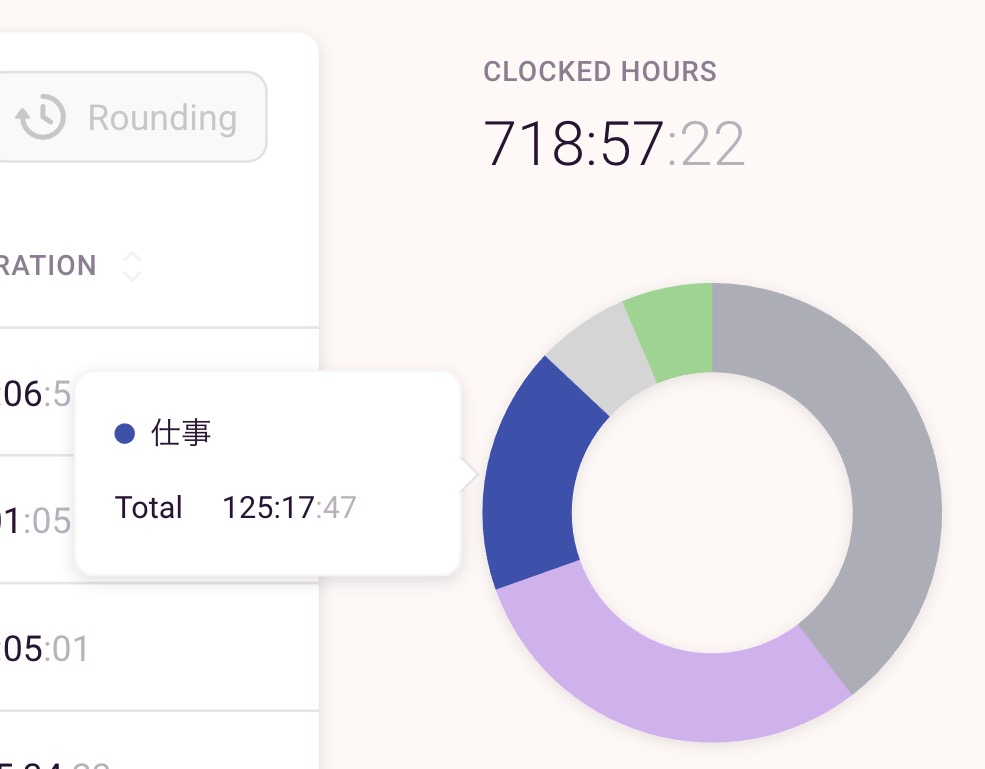
全体のレポート
718.57h/30days = 23.952333333h 大体24時間分の記録ができています。
8月の中ごろから趣味として始めたお絵描きが16時間と割と長いですね。
一日30分〜1時間ぐらい週に3日ぐらいやっていたので、そんなもんかなという印象です。
睡眠>娯楽>仕事の時間が大部分をしめています。

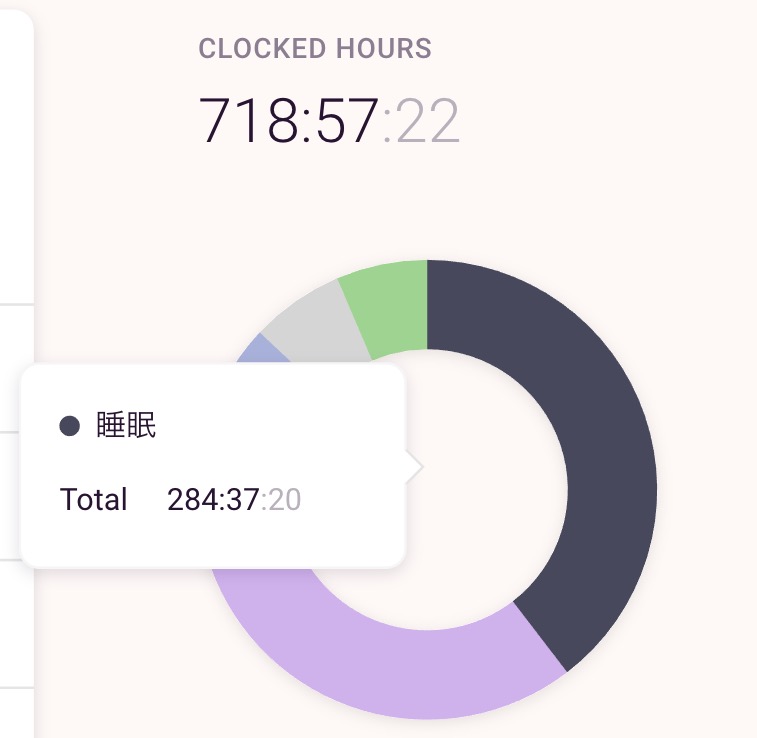
睡眠時間
カテゴリ内で最も長い時間をしめています。
私は十分に睡眠を取らないと週末に起きれなくて24時間寝続けるなんてことが発生するため、普通の人よりも長めだと思います。
284h/30days = 9.466666667h
昼寝もこみで9時間以上寝ている計算です。
8時間睡眠でも十分な気がするので、効率的な睡眠がとれていないのかもしれません。

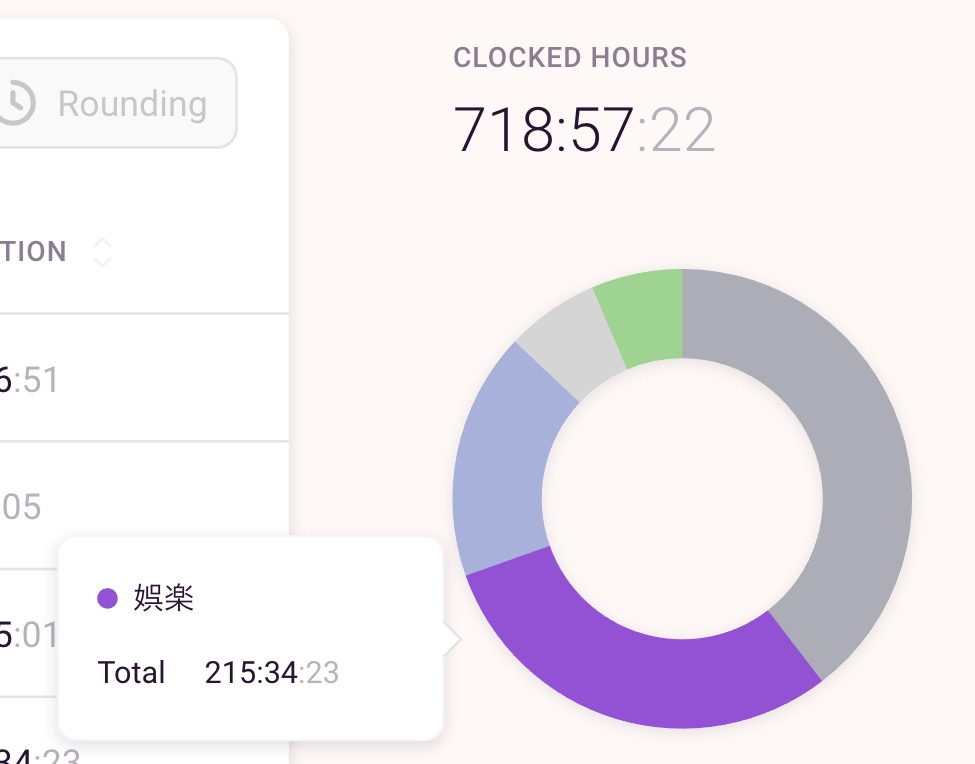
娯楽の時間
Twitterしたり、にじさんじの配信をみたり、漫画を読んだりしている時間です。
内訳はにじさんじが161時間、Twitterが19時間と大部分をしめていました。
- 全体:215h/30days = 7.166666667h
- にじさんじ:161h/30days = 5.366666667h
- h/30days = 0.633333333h
実際はにじさんじの配信をみながらTwitterをしたり、プログラミングしたりしているのですが、 配信をみながらだと集中できていないことが多いので、全て娯楽として計測しています。

仕事の時間
文字通り仕事の時間です。
会社PCを開いたタイミングから計測して、閉じるまでを計測しています。
リモートワークなので通勤時間は0です。通勤の必要がある時は、家を出てから帰ってくるまでを計測する予定です。
これ以上短くも長くもならないんじゃないかと思います。

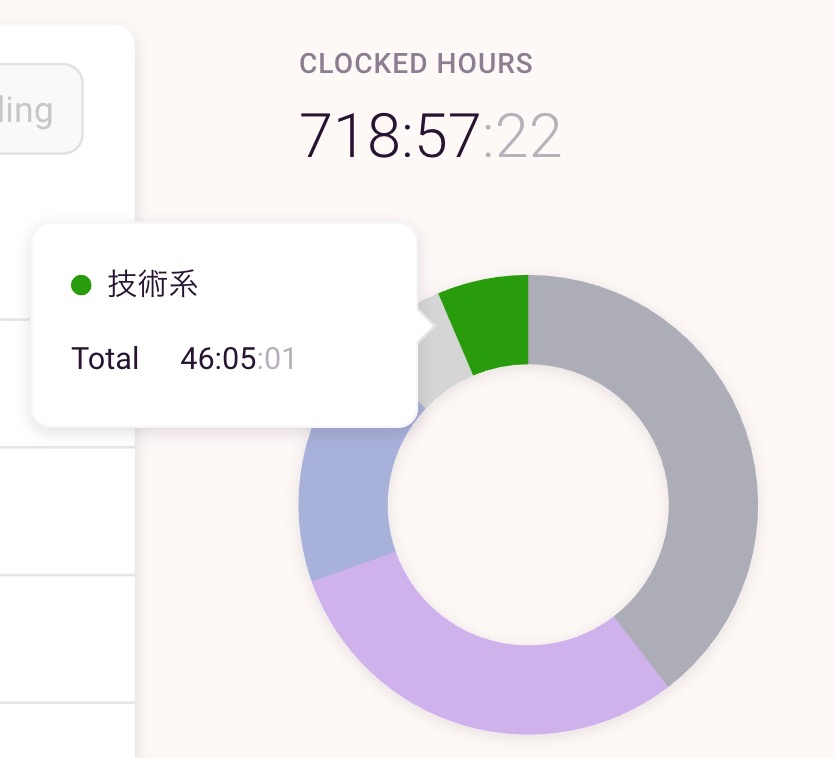
技術周りにかけた時間
技術系の調べ物、プログラミング、技術ブログを書くなどにかけた時間です。
46h/30days = 1.533333333h
ながら作業とかではなく、それをメインにやっている時を計測しています。
09/12にISUCON10予選に参加していたため、そこで10時間ぐらいかかっています。

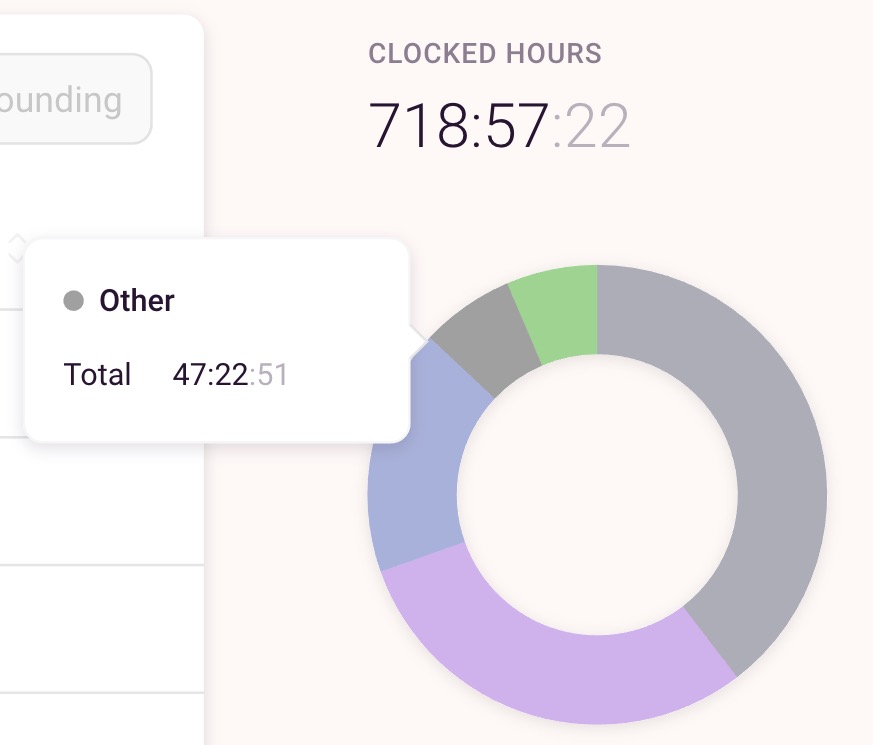
9月のその他の時間
ご飯を食べる、シャワーを浴びるなどの時間ですが、短いのでまとめられているようです。

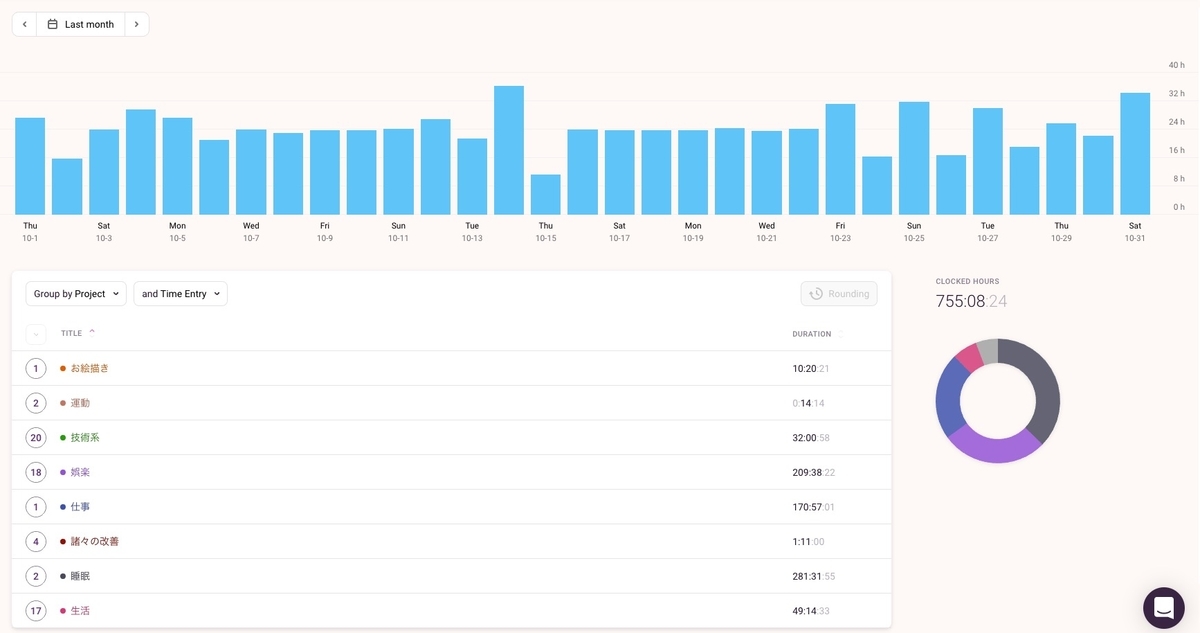
10月のレポート
大体9月と似たような状況だったので概要だけ記載します。
- 睡眠:281h
- 一日あたり:9.064516129h
- 娯楽:209h
- 一日あたり:9.064516129h
- 仕事:170h
- 技術系:32h
- 一日あたり:1.032258065h
睡眠時間と技術系にかける時間を削って、娯楽にかける時間が増えています。
ISUCON以降、目標もたてずに過ごしていたことが技術系にかける時間が減った原因になっていそうなので、課題を見つけて取り組もうと思います。

最後に
これを書いている間に改善点も浮かんできたので11月の終わりにまた見返してみたいですね。
可視化楽しいので、もうしばらく続けてみようと思います。
『エンジニアの知的生産術 ──効率的に学び、整理し、アウトプットする 』を読みました
直近特にアウトプットが少なくなっているため、改善のヒントになればと思い購入して読んでみました。
各章読むごとに今までなんとなくやっていた部分であったり、意識出来ていなかったことが見事に言語化されていて、参考になりました。
各章で取り入れられそう、取り入れられると良さそうだと感じた要素は下記内容でした。
- 第1章
- やる気を出すために知りたい部分から学ぶ
- 遅延評価的勉強法
- 段階的に読む
- やる気を出すために知りたい部分から学ぶ
- 第2章
- タスクを絞るために気になることを全て集める
- 大きすぎるタスクは分割する
- 第3章
- 繰り返しアウトプットすることによる記憶への定着
- 第4章
- 「見出しへ着目して大雑把に概要を把握してから読む」という読み方
- 第5章
- 情報を書き出してから整理する
- この時点で書き出す情報の重複は気にしない
- 情報を書き出してから整理する
- 第6章
- 情報を集めて繋がりを探す・寝かせる
- 第7章
- かけ合わせによる差別化戦略
第2章の 「やる気を出すために、一度気になることを全部一箇所に集める」というテクニックは、
まさに手持ちのタスクが増えて全部が面倒くさくなっていた私にとって、ちょうど求めていたものでした。第2章を読んでその場でエディタに気になることをざっと書き出すことで、とりあえずタスクに手を付けられました。
第3章のアウトプットによる記憶への定着は、このブログをアウトプットの場として活用できたら良いなと思っています。
まとめ
今の私にはよく分からないなと感じた部分は本書で勧められている通り流し読みした部分もあるので、定期的に読み返してみたいとおもいます。
何かを学んだり、学ぶ対象に迷ったりした時には特に読み返すと、その時には分かることがありそうです。
やる気が出ないときに試すこと
- 2020/06/24
- 初回公開
- 2020/07/09
- 更新 昼寝途中で起きることが出来ないため、非推奨技としました
- 2022/09/14
- はてなブログに変えたついでに、前のブログから持ってきました。
部屋の掃除、勉強、ブログ、起床、読書などやる気が出ない時はとことんやる気が出ない時があります。やる気が出ないな...と考えながらお布団でゴロゴロしていたら休日が消えたというケースが何度もありました。
一方で何か他のことをやってるうちに急にやる気が出てきた事もあります。こういう「やる気が出てきた直前にやっていたこと」は知見としてためておいて、またやる気が出ない時に試すべきではないかと考えたので、ここにまとめておきます。
※完全に私の個人的体験に基づくメモ (サンプル数1) です。
やる気が出ないときに試すこと
熱めのシャワーを浴びる
ガス・水道代・時間が少しかかりますが、眠気覚ましにも有効コストパフォーマンスの高い技です。
髪を乾かす時間も含めるとおよそ15分程度かかります。
コーヒーを淹れて飲む
寝る直前に使うと寝ることが出来なくなる諸刃の剣です。
01:00 睡眠として、22:00までなら使用出来る限定技としたほうが良さそうです。
お湯を沸かし、コーヒーを淹れる作業が必要なので5分程度の準備が必要になります。
瞑想をする
一部のエンジニアが好き(偏見)な瞑想です。目を閉じて呼吸に集中するだけのお手軽なやつですが、効果が得られることがまれによくあります。
1 〜 2分で終わるお手軽技なので、試すだけ試すと良いでしょう。
何度か横になって目を閉じて試したところ睡眠になってしまったため、やるなら座った状態でやるべきです。
伸びをする
お手軽に実施できる技ですが、その分効果も低めです。
単体で使用するのではなく、他の技と組み合わせると良さそうです。
ベランダに出て陽の光を浴びる
陽の光が出ている日中帯、かつ晴れの日にしか使えない限定技です。
ベランダに出た際に伸びをすると更に効果が上がる気がします。
デメリットとしては太陽が必要なこと、服を着ていないとベランダに出られないことが挙げられます。
上記の"伸びをする"と合わせて使用しやすいです。
窓を開ける
部屋を長時間閉め切っていると頭がボーッとしてくる時があるため、その時に使用する環境対策技です。
水を飲む
やる気が出ない時は水分が足りていない場合もあります。所謂デバフ対策技です。
ご飯を食べる
私は面倒くさくて丸1日食事を摂取してないな、となる事が頻繁にあります。
丸1日食事をしていないと、やる気が出ない以前に体力がなくて寝るしか出来なくなるので、なんでも良いので食べたほうが良いです。
これも所謂デバフ対策技です。
リポDを摂取する
別にリポDじゃなくても大丈夫ですが、なんか体に良さそうなものを摂取すると、やる気が出てくる場合があります。
高いやつだと更に効果が得られそうな気もしてきます。
頻繁に使用すると効果が下がってくる気もするので、たまに使用すると良いです。
クールタイムがついた必殺技です。
昼寝をする
※二度寝の魔力から逃れられる確率が極めて低いため非推奨技とします。
睡眠不足の時に利用すると効果が高い技です。
15分程度で終わらせる必要があり、二度寝の魔力に囚われてしまうとそのままガチ寝に移行してしまう危険度の高い技です。
対策として部屋の電気はつけたままアイマスクをして昼寝する、椅子の背もたれを少し倒して昼寝する等を利用すれば若干昼寝効果が下がりますが、二度寝の魔力から逃れやすくなります。
追記: この程度の対策ではどうにもなりませんでした。
散歩
心理的障壁が高いですが、かなり効果の高い技です。
使用前に服を着る、身だしなみを整える、外出するという多くの準備が必要なため、コストが高い点が難点です。
others
他にも色々ありそうなので、何か思いついたら追記します。



